Out of the box, FreshMVVM offers a Master/Detail page navigation container that works nicely. However, it does not support lazy loading the pages as you navigate to them. Below, I demonstrate how I’ve done it.
We need to replace the FreshMVVM original implementation of FreshMasterDetailNavigationContainer. Note that the implementation below is mostly a copy with the following changes:
- The list view is grouped
- Each item in the list can have an icon
- In the AddPage methods, we no longer create an instance of the pages added, we just add a light reference to a collection
- The menu page is a xaml file instead of fully created in code
- Only when the menu item is tapped we instantiate and display the Page and ViewModel
LazyLoadedPage class:
INavigationContainer implementation:
MasterPage.xaml:
Usage:
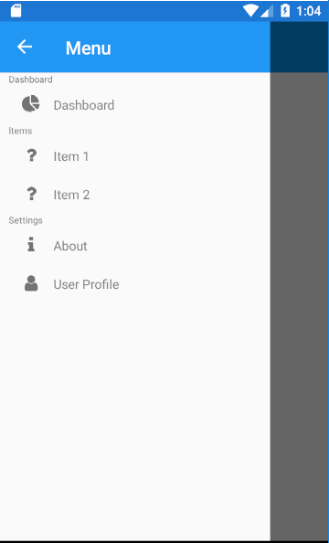
Here is how the app looks like on Android:
 Running Lazy Loaded Master Detail example in Android emulator
Running Lazy Loaded Master Detail example in Android emulator
And here is the code for this post.
Cheers!